零零碎碎学习了移动端开发的一些常识,还是梳理一下吧:
1.视口设置:
传统PC页面在手机上显示,会根据默认Viewport缩放(ios为980px,安卓有不同数值),让页面整个呈现在手机上,但缩放后字图图片过小。
移动端上开发,首先为了排版正确,第一步是设置viewport为合适的值,一般设宽度为设备。
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
visual viewport:手机屏幕能看到的尺寸,会因为缩放而改变。
layout viewport:布局viewport,渲染时,底层页面的实际尺寸。
一般说的viewport指的是layout viewport,因为移动端页面往往会禁止用户缩放,或者限制了缩放的区间。
2.布局:
由于y移动设备尺寸不一,解决布局自适应的基本方案是使用百分比布局,除了使用%,还有vw、vh单位,分别表示设备宽/高的百分之一。
3.字体:
px、em、rem
em在多层嵌套下不好控制,推荐rem,r是root的意思,即基于html比率的字体大小。
rem的基值,慕课网的视频中推荐是screen.width/20,也就是说,320px的屏幕1rem为16px;可以。
4.图片:
自适应:div>img:width:max-width;height:auto;
清晰度:宽高应该用物理像素渲染:100px*100px的图片,用100dp*100dp渲染;
width:(w_value/dpr)px;
height:(h_value/dpr)px;
根据dpr选择不同分辨率图片:
<img :src="img1.jpg" :srcset="img2.jpg 2x,img3.jpg 3x'" alt="test">
*img1、img2、img3分别是某张图片的小中大体裁,-webkit-内核的浏览器可以根据设备像素密度选择合适大小的图片。可惜在IE和Android4.4以下无效。
也可以使用picture标签根据分辨率切换图片:
12 4 6 7
另外,如果图片使用rem单位的话:
width:(w_value/rem基值 )rem;
height:(h_value/rem基值) rem;
5.flex布局(弹性伸缩盒子)
内容自动填充满容器(等比或按比例填充),详见阮一峰课程:
*android4.4一下只能用flexbox布局
6.响应式:在不同尺寸的设备上选择性地使用某些样式,达到按设备尺寸渲染的目的。
--核心是使用css3的媒体查询:
@media screen and (max-width: 320px) { body { background-color:lightblue; }}@media screen and (max-width: 980px) { body { background-color:red; }}... --百分比布局;
--弹性图片:img标签外有个div容器,宽度随页面伸缩变化,img本身width:max-width;height:auto;充满整个div。
--适应小屏幕时,做到:
1.同比例缩小元素。
2.调整结构布局。
3.隐藏冗余元素。
*由于响应式设计的css包括了不同尺寸的的渲染方案,因而有冗余的缺点;现在不少企业都给移动端一个域,如m.xxx.com,这种情况下就是移动端/PC端分开两套方案,在用户进入页面时先判断设备再适配到相应的页面即可。
9. 1像素变框:
原因:1px的框在retina屏幕上用了2dp来渲染;
border:0.5px 是不行的(仅ios8可用)
因为是移动端,所以css3的tranform:scaleY可用:
1 li:before{ 2 position:absolute; 3 top:-1px; 4 left:0; 5 content:''; 6 width:100%; 7 height:1px; 8 border-top:1px solid #333; 9 -webkit-transform:scaleY(.5);10 }
10.文本溢出:
1 .singe{ 2 overflow:hidden; 3 white-space:nowrap; 4 text-overflow:ellipsis; 5 } 6 .more{ 7 display:-webkit-box; 8 overflow:hiden; 9 10 text-overflow:ellipsis;11 word-break:break-all; 12 13 -webkit-box-orient:vertical; //纵向审查14 -webkit-line-clamp:2; //限定行数15 }
遇到的问题及方案(想到再写):
11.交互:
tap事件:也就是touchstart | touchmove | touchend 事件
click事件在移动端上有300ms的延时,因为click要判断是不是双击事件。因而touchstart响应更快,但是tap事件有点透现象:
当我们touch屏幕的时候,按时间顺序,会对点中的位置依次触发touchstart、touchend、click事件。
所谓点透,就是AB两元素在Z轴上重合时,比如页面此时有个遮罩层,我们手指点击遮罩层让它隐藏,可是手指点击的地方遮罩层下边有个a链接,当遮罩层隐藏之后click事件才被触发,这个链接就会被触发。这跟事件冒泡/捕获是两码事。
常用的解决方案是:
1.引入fastclick插件;
2.遮罩层缓慢淡出,反正在click事件触发后才撤掉遮罩层就好了。
12.移动端网站或APP点击后出现闪动或灰色背景:
解决方案:
对绑定事件的元素添加样式:{-webkit-tap-highlight-color:transparent;},使触发时背景色为透明。
13.ios下fixed布局产生这样那样的问题,如橡皮筋现象、滑动时顶部底部被背景遮盖等,之前花精力在内外网搜了一番,业内普遍对fixed的bug没有好的解决方案:
解决方案:在布局的时候尽量避免用fixed,改用flex布局或绝对定位代替。input标签在focus的时候改为position:absolute;blur的时候再改回来。
补充一个知乎上ios和安卓兼容问题的帖子:
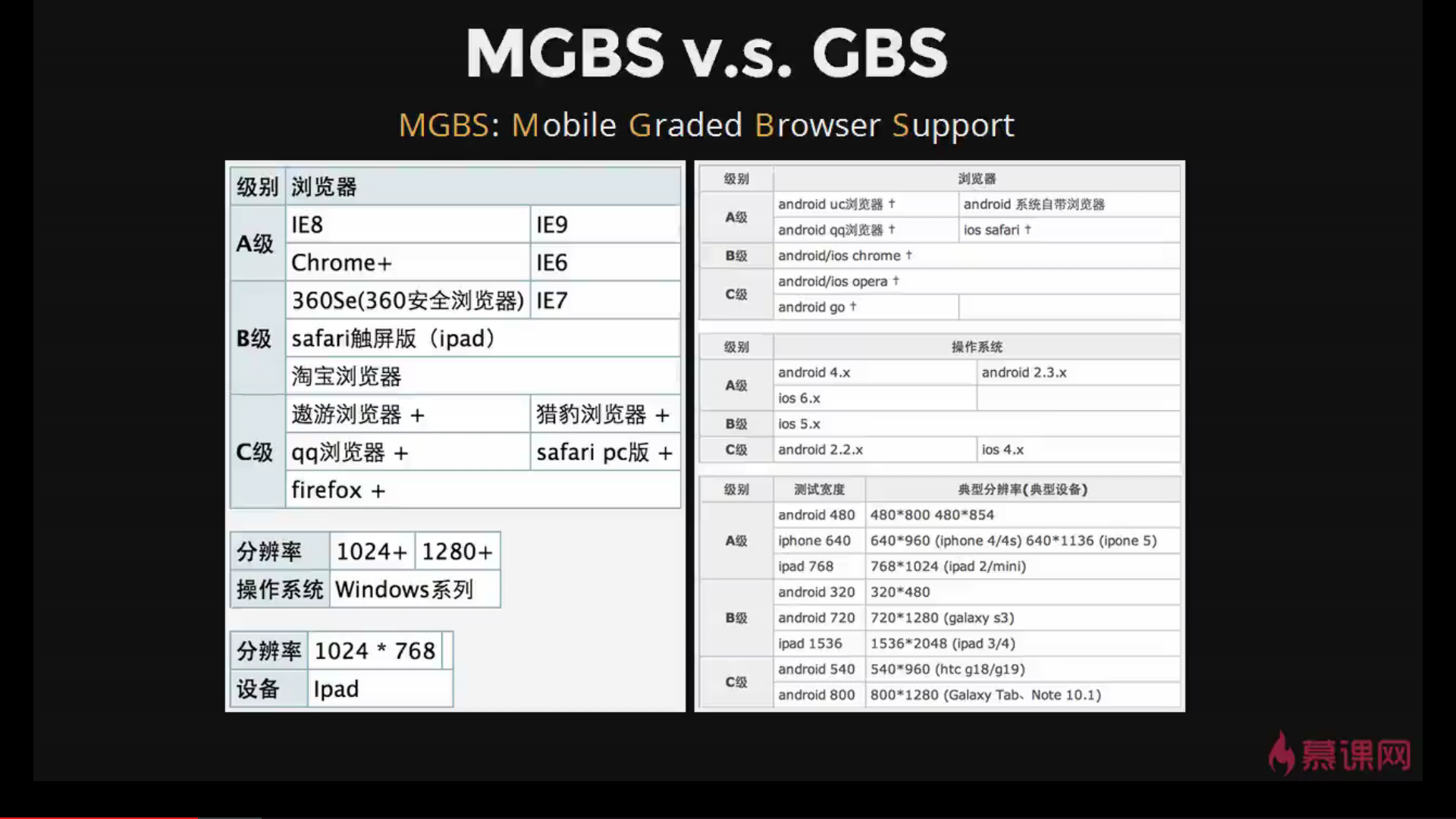
慕课视频看到的一张图: